An Array Variable Can Be Declared and Redeclared in the Same Block

Everything you demand to know most Variables in JavaScript
When I started learning Javascript, I apply to skip some of the basic fundamentals of Javascript and brace myself for the adjacent one. I e'er thought I know enough to brand the tables turn but always failed. Since I have gone through those paint points and and then decided to share my views and some of the basics for javascript beginners as they start then pick from here and go to the next level.
In this blog post, nosotros are going to focus on the nigh important yet basic function, yep you guessed it correct nosotros will learn the basics of
Variables and Constants in Javascript
Javascript is a loosely or dynamically typed language . Information technology means while declaring a variable you lot don't have to explicitly mention what type of data you lot are going to store. Javascript uses automatic type casting or type conversion to practise then. Information technology is smart enough to figure out what you accept assigned to information technology and when you make changes information technology adapts accordingly. In most of the famous and older languages similar coffee, c++ yous take to specify what information type(Numbers, Strings, Bladder, etc) a variable will contain.
A Variable is like a container for storing values like String, Number, Boolean, etc and complex information structure(Arrays, Objects) and even the entire function. Variables are used to store values or outcome of any operation that we want to use afterward on. The variable value can be changed later in the programme.
Now let's meet how we define a variable in Javascript.
There are two means of declaring a Variable:
- Using Var Keyword
- Using Let Keyword
1) Full general Way of Declaring a Variable
var a;
var b; To declare a variable use let or var keyword before your variable name. When we declare a variable, information technology is stored in the memory by Javascript engine with the default value of undefined ( if we don't assign any value at the time of announcement)
You tin can as well declare multiple variables at the same fourth dimension.
var a,b; As nosotros are merely declaring them, at this moment they don't contain whatever value and if you lot panel their values, information technology volition return undefined.
2) Assigning a value to the Variable
After declaring the variable, you can assign a value to it using the = operator
var a;
a = x; Y'all can too declare and assign a value at the same time
var a = x; For multiple variables,
var a = x, b = xx,c = x; There are dissimilar types of information nosotros can store in variables.
- String ===> var proper name = "jenny"
- Number ===> var age = 25
- Boolean ===> var isActive = true
- Array ===> var colors = ["bluish","ruby-red"]
- Objects ===> var person = { name: "jenny", age: 25 }
- Undefined
- Null
three) GETTING VALUE OF VARIABLE
let color = "blue"; The value of a above variable color can be accessed by simply calling it past its name.
console.log(color) // blue If you try to access the variable that doesn't be, yous will get an error message.
console.log(visitor) // Uncaught ReferenceError: company is not defined Naming Variables in Javascript:
1) Don't employ reserved keywords of Javascript (like class, var, etc).
2) Variables are case sensitive, isActive variable is dissimilar from isactive
3) A variable name cannot begin with a number, underscore, symbols.
4) Variable Proper noun can incorporate a mix of uppercase strings, lowercase strings, and numbers.
5) A variable name should always kickoff with lowercase.
DIFFERENCE BETWEEN VAR AND Permit KEYWORD
VAR KEYWORD:
var num;
console.log(num) // undefined When Javascript was created, the only way to declare a variable is by using the var keyword. Variables declared with var are initialized with undefined if we don't assign it any value.
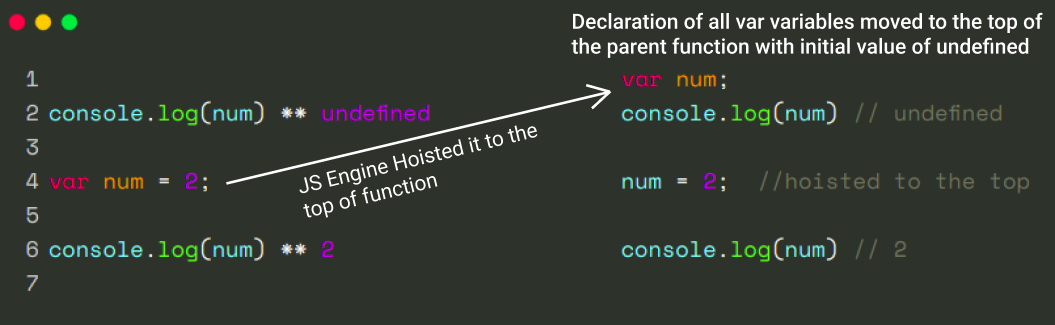
Var Hoisting:
Var variables can be accessed before their declaration. Javascript moves all the var variables to the top of the office or global context. This is known equally var hoisting.

Telescopic OF VAR VARIABLE:
var variables have function scope that means if declared anywhere within the function it volition be available throughout that function telescopic. Like We declare bonus variable within an if block of getMarks role, therefore you lot can admission it anywhere in the getMarks role. If you console the value of bonus outside if block, information technology will output the value.

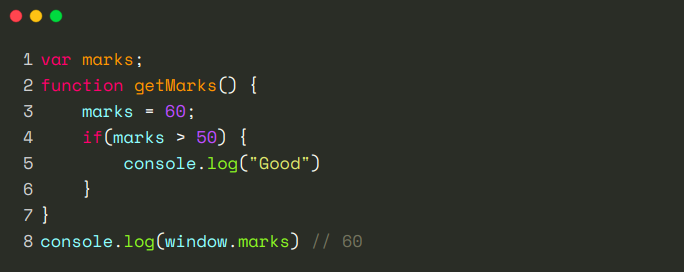
If you declare any var variable outside the function, then it is added to the global object and y'all tin access it with a window object in example of browsers like below:

In the in a higher place case marks, the variable becomes a global variable and tin be accessed throughout the program.
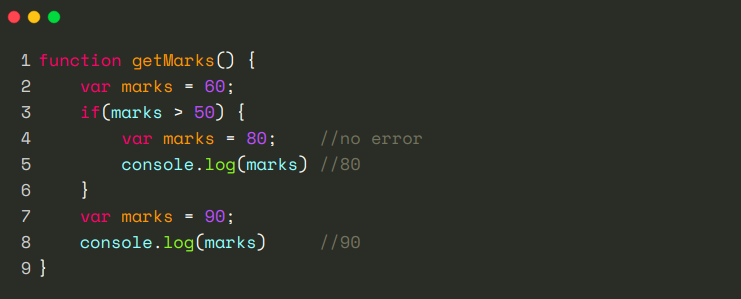
REDECLARATION OF VAR VARIABLES:
var variables tin can be redeclared in the same telescopic . It will override the existing variable. Avoid using var equally you might accidentally redeclare the same variable again and that volition make your plan behave differently as it volition not show any errors if the variable name is already used.

In the above example, we redeclare the marks variable in the if block and it will override the existing marks variable. This is considering var variables have role scope and are available throughout the function as nosotros discussed earlier.
LET KEYWORD:
let num; let keyword was introduced in ES2015(ES6). let variables cannot be accessed earlier declaration i.e let variables are not hoisted . If you try to admission it before declaration and then you will get an error.
console.log(num); //Uncaught ReferenceError: num is not defined let num;
Scope OF LET VARIABLE:
Dissimilar var, let declare variables that are limited in telescopic to the block, statement, or expression on which it is used. permit variables take cake scope(closest set of curly braces {}) that means it is only available inside the cake information technology is defined in.
We declare bonus variable within the if cake of getMarks role, therefore you lot can only access it in the if cake. If you console the value of bonus outside if cake, it will throw reference fault.

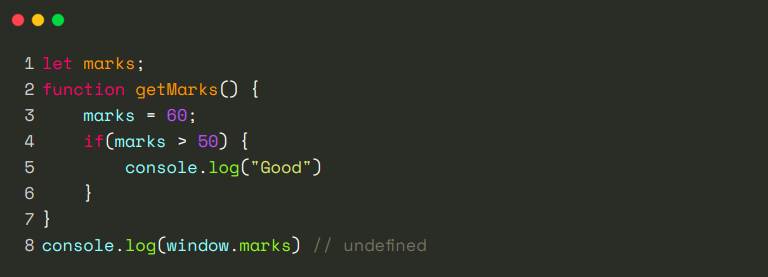
Unlike var, let variables are not added to the global object even if you lot declare information technology outside the function. If you try to admission it with the window object information technology volition output undefined.

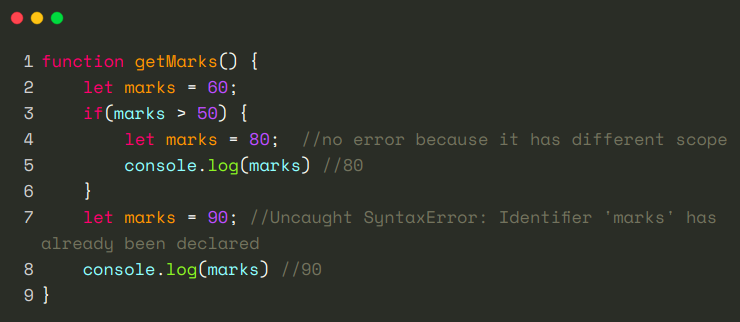
REDECLARATION OF LET VARIABLE:
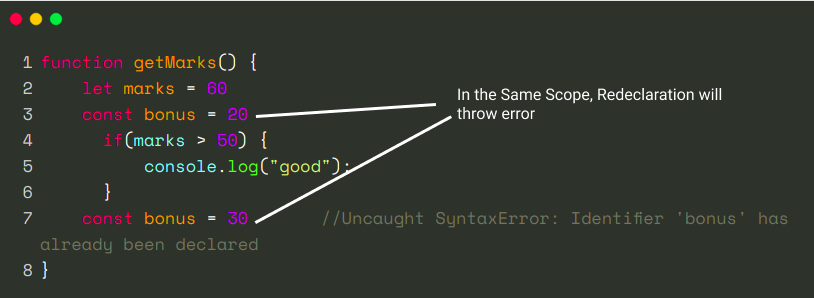
Variables declared using permit keyword cannot be redeclared within the same scope, information technology will give an mistake.

The marks variable inside the if block volition not give any error considering let variable creates a new scope inside any pair of curly braces. The marks variable outside the if block gives an fault because of the same telescopic.
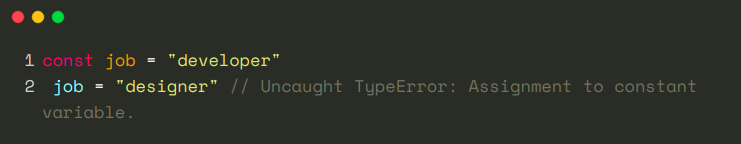
DEFINING CONSTANTS USING CONST KEYWORD:
const job = "developer"; Declare those variables every bit a constant which yous don't want to modify in the entire program i.e you lot cannot update/change the value of const variable.

The constant variable must exist initialized with some value otherwise it volition give a syntax error.
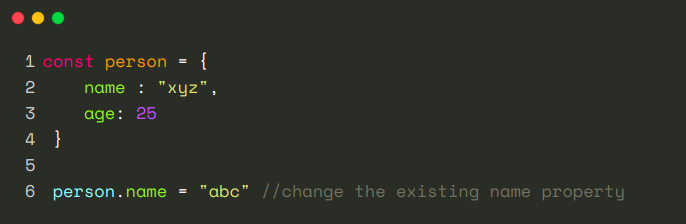
const api_url; //Uncaught SyntaxError: Missing initializer in const announcement Only, this is not in the case of Objects. We can modify the properties of an Object although we declare information technology every bit constant.

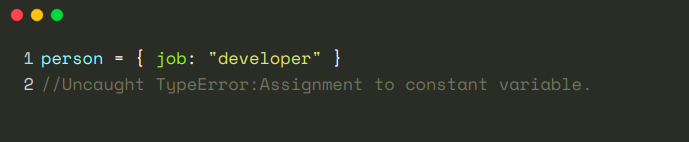
But yous cannot change the entire object that is declared constant. If you do, information technology will give an error

REDECLARATION OF Abiding:
Constants cannot change through re-assignment and cannot be re-declared in the aforementioned telescopic.

Declaration of a variable without let and var:
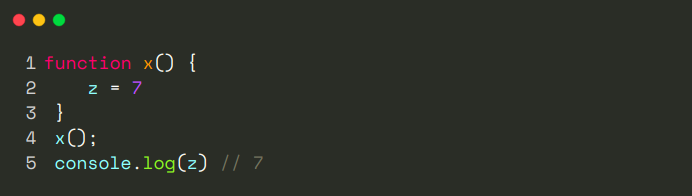
If y'all declare any variable without using let or var keyword, and then that variable will become a global variable and tin can be accessed outside the role and with the window object. So always define your variable before assigning it or use "use strict"

Above programme should be written as
function 10() {
var z; //variable declaration
z = 7;
}
10();
console.log(z); //undefined Practice's and Dont's
- Prefer allow over var to define variables every bit let will keep our variables in the right scope and make our code more manageable.
- Use const to ascertain those values which you don't want to change in your entire awarding like api_url, PI value etc.
Summary
- Utilise let and var to define variables and const to define constants.
- permit and const has block scope whereas var has function scope.
- var variables are added to the global object and can be accessed using the window object only permit variables are but limited to their block and cannot be accessed via a window object.
- Different var, let variables are non hoisted
- The properties of Constant Object tin can be inverse
Source: https://medium.com/@shilpasyal55/everything-you-need-to-know-about-variables-in-javascript-a5bdb39da27a
0 Response to "An Array Variable Can Be Declared and Redeclared in the Same Block"
Post a Comment